Ilmu baru yang mau saya simpen dan share disini adalah tentang cara membuat header blog kita menjadi di tengah. Caranya ternyata simple, cukup memindahkan (copas) kode CSS di bawah ini.
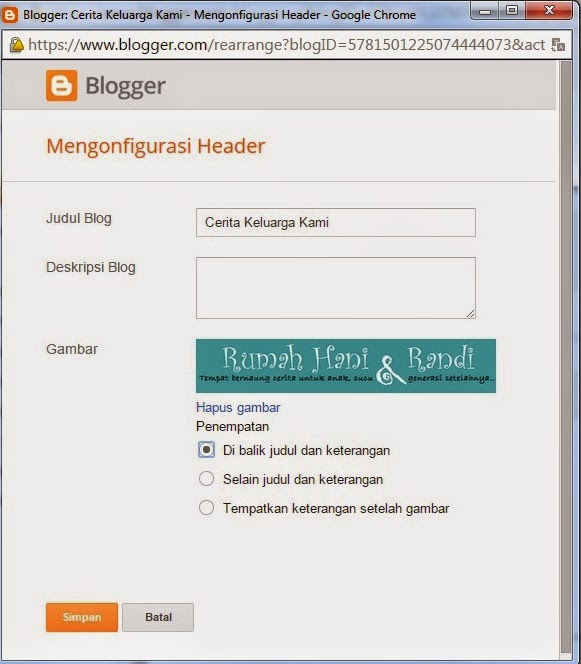
Sebelumnya jangan lupa cek settingan Header kita, masuk ke Lay out - Header - Edit
 |
| Contoh header blog saya yang rumahhanirandi |
Kalau placementnya milih yang pertama, behind title and description (di balik judul dan keterangan), temen2 boleh copas kode
#header-inner {background-position: center !important; width: 100% !important;}
Jangan lupa klik enter setelah paste.
Tapi kalau pilih yang kedua, yaitu Instead of title and description (Selain judul dan keterangan), silahkan copas kode berikut
#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
#header-inner {text-align:center !important;}
Jangan lupa klik enter setelah paste.
Menurut pendapat mak icha, better pilih opsi yang kedua soalnya judul dan keterangannya jadi menghilang (ketutup sama header), kalau opsi yang pertama biasanya judul dan keterangan muncul di atas header. Nah temen2 pilih yang mana? kalau saya mau coba dua2nya dulu ah biar tau secara langsung apa bedanya :))
Ohya, yang mau mampir ke url postingan mak icha tentang header yang ini, monggo mampir ke SINI.

Makasih. Praktek ah
BalasHapusBerhasil!
BalasHapusMakasih lagi